Plugin dedicated to the implementation of systemic processes, completely free and for you 🤓
How to control all the spacing and sizes?
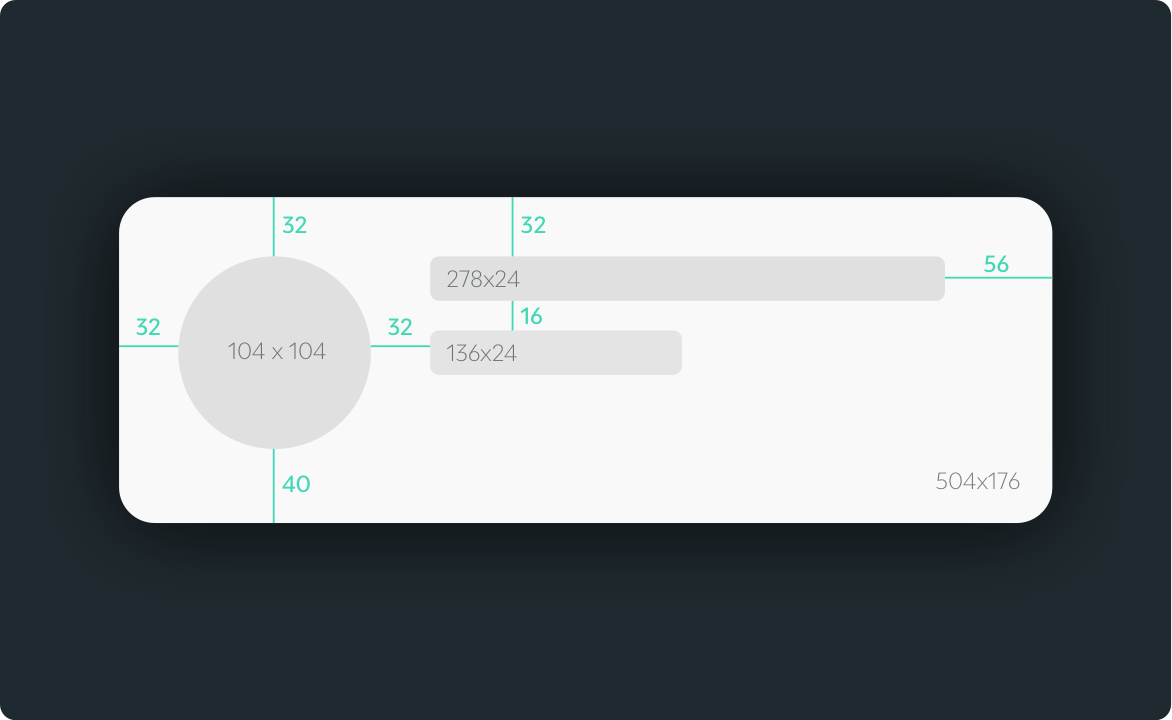
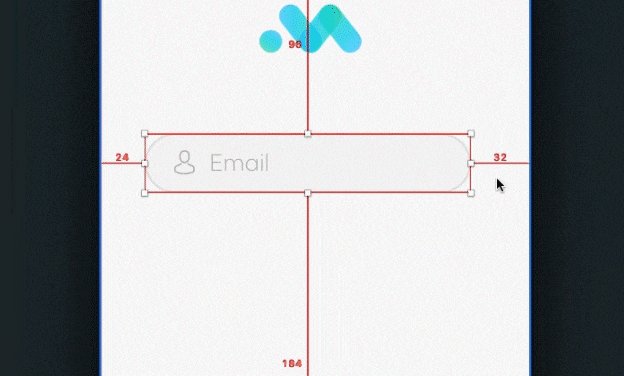
For some years now, I’ve been using a work methodology based on 8px. The goal is to improve my work-flow and shushing thoughts like “try putting this a little to the right. Wait, no! Better to the left! Let’s see it from far…” The theory is quite simple: the idea is that all the elements in your design are a multiple of 8 in terms of width and height, just as their spacing.
That’s why I’ve created this plugin to make it easier to apply working methodologies with respect to multiple 6, 8, 10…etc.
Functionalities
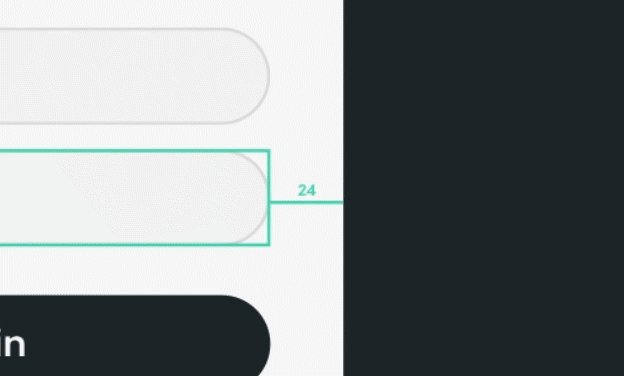
Okay, so you’ve probably even read all this stuff about 8 spacing but… what, sizes too? If you’re a designer with a brush of OCD like me… please, don’t keep on reading. When you start designing with multiple spacings of 8 —as proposed by Material Design and other manuals— you realize that, if the container of the layer you’re positioning doesn’t have a multiple of 8 size it’ll. JUST. NOT. FIT! However, if everything is a multiple of 8… it will always fit; be it 144, 1600… you name it.
Settings ⚙️
I am an advocate of working with multiples of 8 but, if someone has another preference, you will be able to change it, The value will remain saved until you decide to change it.
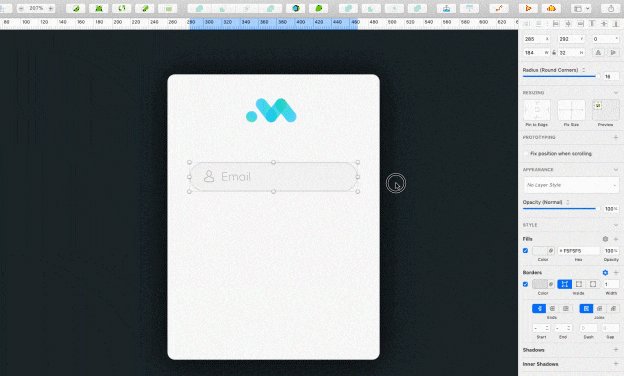
Round 🧮
Goodbye, calculator! Ctrl+8 and the object will be shaped to 8 in height and width. The idea is that if all object sizes are multiples of 8, all spaced objects will be multiples of 8. This was a problem for large sizes, with “Round” it is simpler.
ctrl 8
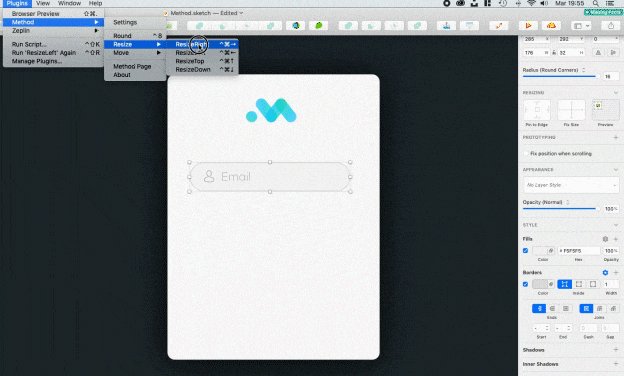
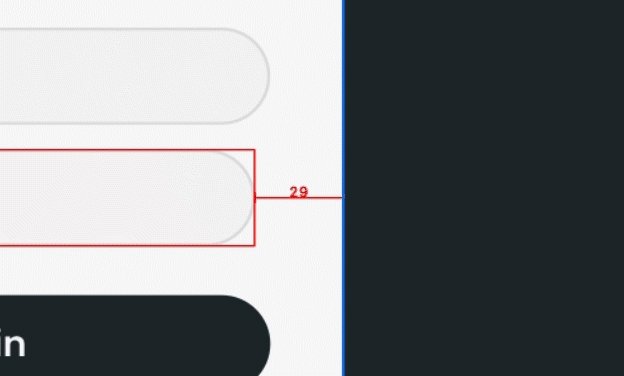
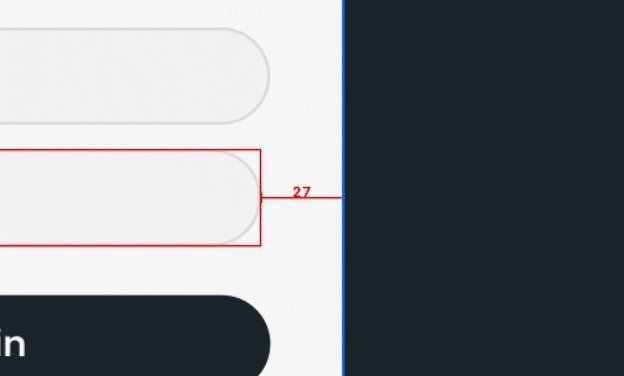
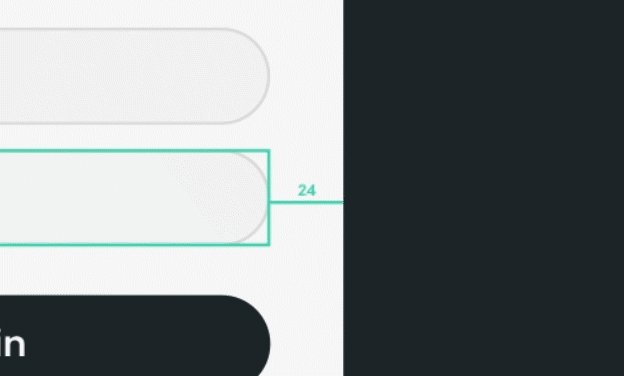
Resize 📐
“Just a bit more” “Just a Little less” but 8 by 8 version. When the layer is already multiple of 8, but we want to enlarge it or make it smaller, “Resize” helps you not to go arrow to arrow.
ctrl cmd ↑ , ctrl cmd ↓ , ctrl cmd → , ctrl cmd ←
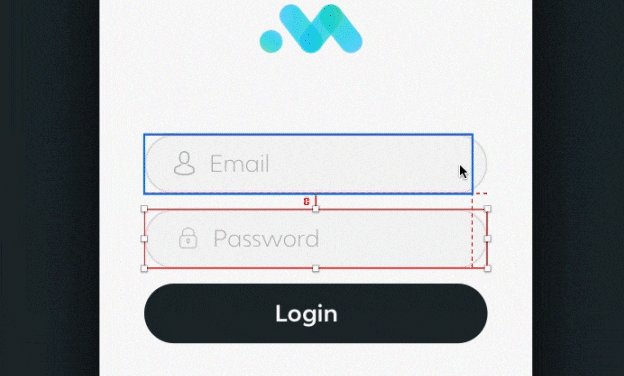
Move 📏
Move from 8 to 8, so damn easy! Sometimes moving our layers around the canvas is a little slow. This is in case you want to go a little faster but Sketch’s Nudgeds don’t suit you…
shift ctrl ↑ , shift ctrl ↓ , shift ctrl → , shift ctrl ←
Future
It is always a work in progress but, with some or other technical difficulty (I’m not an emoji programmer, you know) the idea is that this methodology flows softly with smart-guides. If someone wants to try it on GitHub, the source code is completely free and modifiable
MoreMore
In the download folder you can find an example of an x8 layout, it has things to improve! if you get a breakthrough do not hesitate to share it! 😎
Finally you can find the open source in the folder “resources”. If you are a developer and you want the challenge contact me for anything.
Gratitude
- Share this proyect 📢
- WebSite
- Article in Medium
- Donatte a coffe ☕️
- If you can think of any new functionality, tell me! 🤪
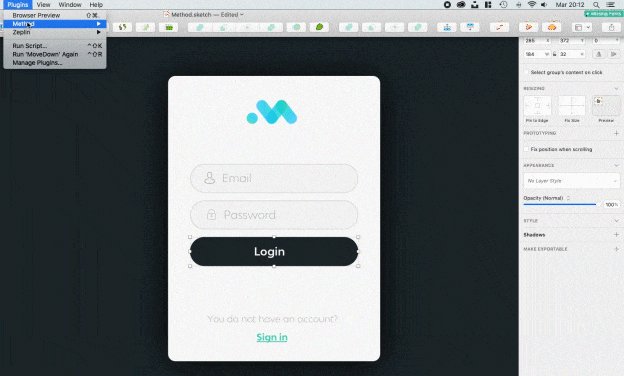
Installation
Requires Sketch 49+
- Download the latest release of the plugin
- Un-zip
- Double-click on Method.sketchplugin