Create rich and editable graphics inside Sketch using only few lines of JavaScript
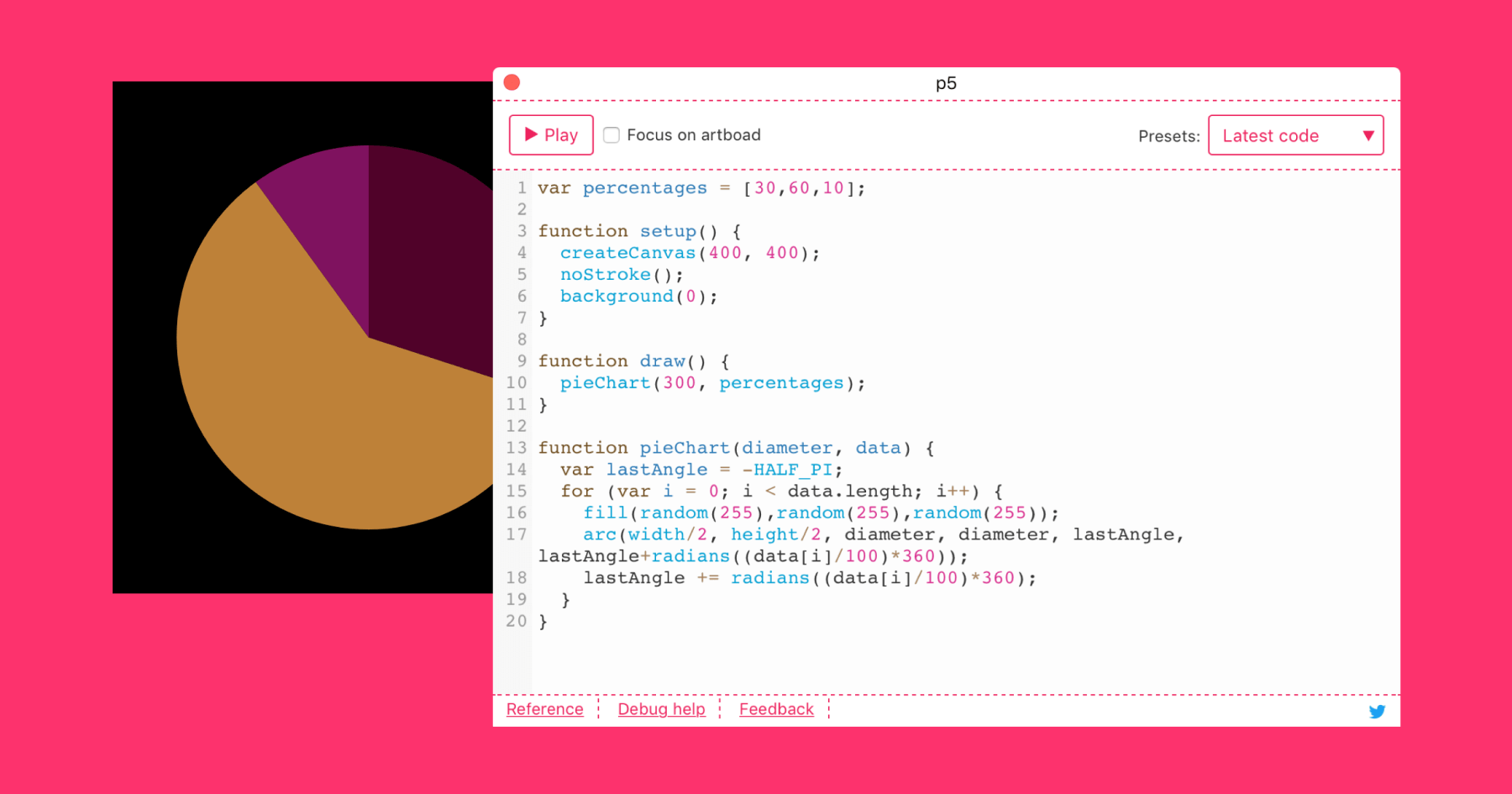
p5.sketchplugin is a plugin for running some p5.js code inside Sketch. You write simple JavaScript — using the powerful p5.js functions — and it creates editable layers in a new artobard.
After you run the code, all the functions you called are rendered as native Sketch objects: this means that you can tweak every single object you create when you are done. Your code will rendered in the same artboard every time your run it. If you want to keep a copy, duplicate the artboard.
Read more at: jacopocolo.com/p5sketchplugin/
Installation
Download the latest version here
Limitations
p5.sketchplugin doesn’t match the whole p5.js library but it gives you access to most of the basic functions for drawing on an artboard. Take a look at the reference below to see what is available and how to call these functions.
The vast majority of the functions implemented match the behaviour available in p5.js. You can copy and paste code from the p5.js website examples and in most cases it will simply work. If it doesn’t, take a look at the debugging section for tips on how to adjust your code.
A warning: you are about to execute code inside Sketch. The plugin is designed to act only on a single artboard and tested heavily, but bugs and broken code could still be dangerous. Save your work before using this plugin.
Reference
- Color
- Settings
- Shape
- 2D Primitives
- Attributes
- Curves
- Constants
- Structure
- Environment
- Rendering
- Transform
- Data
- Array Functions
- Loading & Displaying
- Calculation
- Noise
- Random
- Trigonometry
- Typography
- Attributes
- Loading & Displaying
Debugging your code
Debugging in Sketch is not simple. Sketch doesn’t have a console but relies on macOS Console for debugging. If your code is not working as expected, you can take a look there and see if something pops up. If you are running macOS Sierra or above, see this thread to configure your Console to catch Sketch issues.
Even before looking at the console, however, do this:
- check if the functions you are using are documented in the reference page and if you are using the right parameters.
- remember that in p5.js the draw function is called continuously while in p5.sketchplugin it’s called only once. Consider if you need to wrap your function in a loop to achieve what you want.
To-do list
1.1.0
- Make sure that the code is stored in preferences so updates don’t wipe users work
- Fix typo
- Include autocomplete in editor
- get() broke with Sketch 47. Figure out how to support it again
Future releases
- Implement ‘rgb(255,255,255)’ and ‘rgba(255,255,255,1)’ notations for fill and stroke
- Set a default for create canvas so it create a canvas even if the function is not actually called
- Implement border radius for rect()
- Implement blendMode()
- Allow users to create multiple canvas artboards? Maybe?
- Figure out if it’s possible to import external libraries?