A Sketch plugin lets you use variables for texts in your designs.
Installation
- Download the plugin
- Double click the plugin file to automatically install
- The shortcut should now be available under the
Plugin‘s menu inSketch
Or Install with Sketchpacks
How to use?
Create your langauge JSON like below. Don’t forget to create an object for each language.
{
"en": {
"page1": {
"hello": "Hello English",
"bye": "Good bye English!"
}
},
"nl": {
"page1": {
"hello": "Hello Dutch",
"bye": "Good Bye Dutch!"
}
},
"de": {
"page1": {
"hello": "Hello German",
"bye": "Good Bye German!"
}
}
}
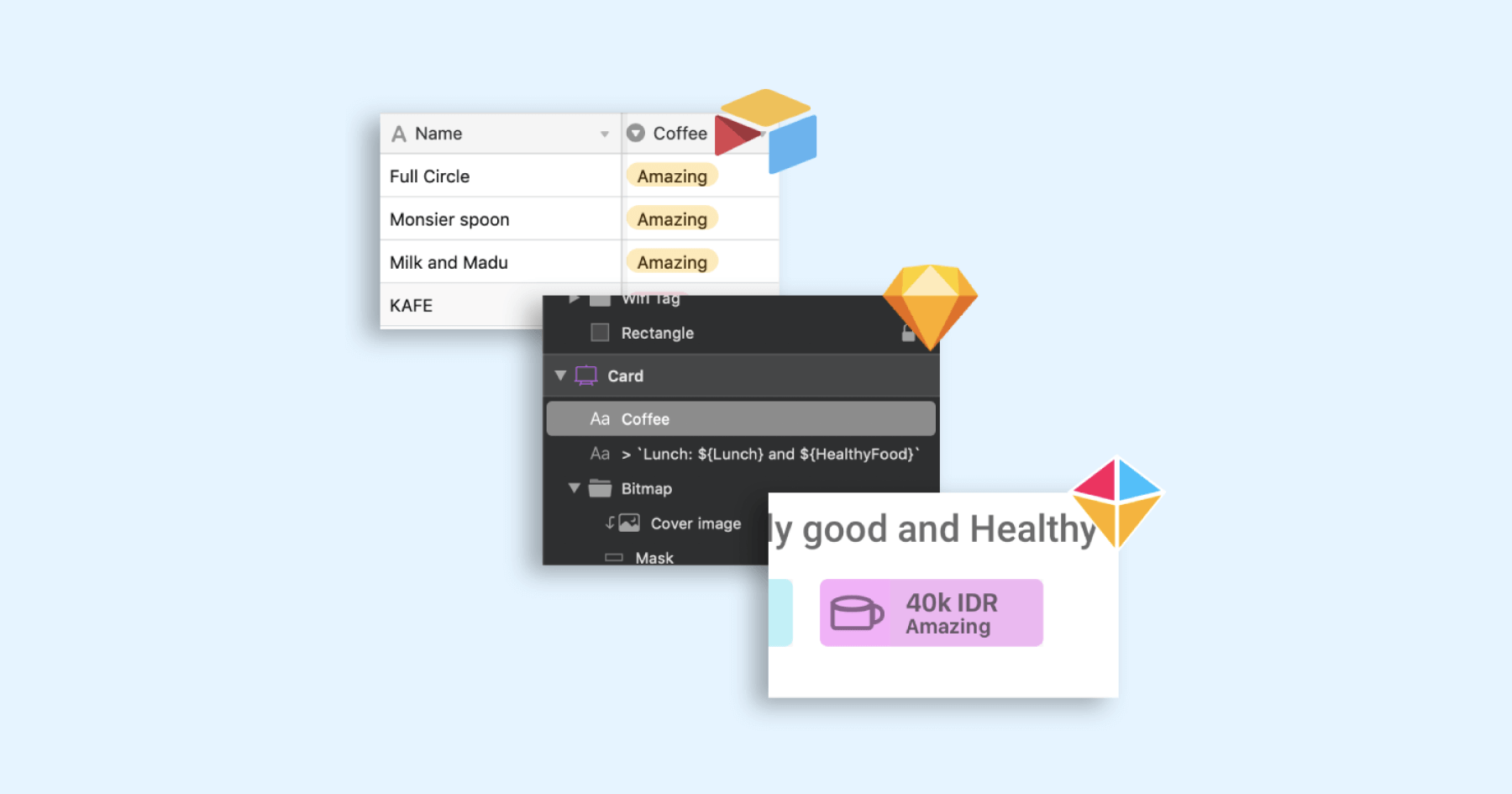
Text Layers
- Change your text layer name you want to set as variable between square brackets
Example: [page1.hello] , [page1.bye]
Symbols
- Create your symbol and give unique names to text layers in it.
- Add your symbol to your artboard.
- Add your override name & JSON key between braclets after your symbol name.
Example: MyButtonSymbol (button_text=[button.submit])
- If you have multiple text overrides in a symbol add comma between definations.
Example: HeaderSymbol (title=[homepage.title],subtitle=[homepage.subtitle])
Apply It
- Go to
Plugin/Translate/Import JSONin Sketch - Select your
JSONformatted file - Select language you want to use
- Booom! Let the magic happen!
Useful Tips
If you added new variables to your artboard after you import the JSON file, you can always go to Plugin / Translate / Update All Texts or use short cut ⌘ + ⌥ + T